
Define
솔루션을 찾기 위해 인사이트 도출 및 설계 작업을 진행하는 단계이다. 이 단계에서는 아래와 같은 업무를 진행한다.
Research
Define에서 사용되는 Research 종류
| 종류 | 이름 | 설명 |
| Data Modeling |
Affinity Mapping |
사용자 리서치 결과를 정리하고 연결시키면서, 개별적으로는 드러나지 않았던 인사이트를 도출하는 과정이다. 방법 및 순서 1. 인터뷰/리서치 결과를 포스트잇에 기록하여 Affinity Note를 생성 2. 공통적으로 나타나는 패턴, 비슷한 사항들을 묶어 분류 3. Affinity Note들을 대표할 수 있는 단어나 문장으로 서술하여 새로운 포스트잇을 붙여 Header를 기록 Tip! 아래 사항들을 생각하며 매핑을 진행한다면, 좀더 효율적으로 작업을 진행할 수 있다. 1. 불편한점 2. 사용자 니즈 3. 맥락 및 행동 |
| Persona | 상의 타겟 인물을 생성 및 설정하여 시뮬레이션 하는 것을 뜻한다. 특징 1. 주로 정성적 페르소나를 이용 정량적 페르소나보다 시간과 비용이 적게 들기 때문 2. 페르소나 설정 시 이름, 나이, 사는 곳, 사진, 가족 구성원 등 최대한 자세한 정보를 기입 방법 및 순서 1. Affinity Diagram을 통한 사용자의 동기, 목표, 행동 등을 파악 2. 인터뷰 / 리서치 결과에 근거하여 공통되는 패턴을 하나의 유저군을 대표하는 페르소나로 작성 3. 페르소나의 우선순위 정하기 4. 페르소나와 실제 유저와 계속 비교하며 검증/개선하기 행동 변수를 중심으로 그룹화 하기 1. 활동 내역 : 사용자가 어떤 행동을 얼마나 자주/폭넓게 하는가? 2. 태도 : 사용자가 제품의 기술과 전문 영역에 대해 어떻게 생각하는가? 3. 적성 : 사용자가 어떤 교육을 받았고, 서비스/제품을 이해하는 능력은 얼마나 되는가? 4. 동기 : 서비스 / 제품이 속한 전문 영역에 참여하게 된 이유가 무엇인가? 5. 기술 : 기술 / 전문 영역과 관련된 사용자의 능력과 기술이 무엇인가? Persona 예시  출처 : NNgroup Persona 자세한 설명1 보기 > Persona 자세한 설명2 보기 > |
|
| Journey Mapping |
 고객(페르소나)의 경험을 생각과 함께 지도화하는 것을 말한다. 사용자의 제품 사용 흐름을 한눈에 볼 수 있다. Tip! 1. 서비스 이용 순서에 따라 이용전 / 중/후 등으로 구분 2. Task 수행 시의 Context에 집중 3. 전체 경험을 한눈에 조망할 수 있도록 작성 4. 만족도가 낮은 부분에서 Pain point 주목하기 Journey Mapping 자세한 설명 보기 > Journey Mapping 템플릿 > |
|
| Empathy Map | 사용자의 생각, 말, 느낌, 행동에 대한 것을 적어서 만드는 지도를 말한다. 사용자와의 공감을 구축하는데 도움이 된다.  출처 : NNgroup Empathy Map 설명 자세히 보기 > |
|
| Task Analysis | 사용자들이 어떤 일(Task)을 어떻게 수행 하는지를 관찰하여 이를 분석하는 방법이다. Cognitive Task Analysis(인지 작업 분석) / Hierarchical Task Analysis(계층적 작업 분석) 두 가지 방식이 있다. Task Analysis 설명 자세히 보기 > |
Concept 설정 및 설계
Research 한 내용을 바탕으로 아래의 순서에 따라 서비스컨셉을 설정/설계한다.
| 순서 | 이름 | 설명 |
| 1 |
브레인 스토밍 |
브레인 스토밍을 활용하여 컨셉에 대한 아이데이션을 진행한다. How Might Me 기법 사용하기 1. How Might Me은 추상적인 문장을 실천하기 쉬운 작은 계획으로 바꾸는 것 2. "어떻게 우리가 00할 수 있을까?"라는 질문이 이 기법의 핵심이다. 예시 : 어떻게 비누를 개선할 수 있을까? -> 어떻게 하면 소비자에게 좀더 상쾨한 느낌을 주는 비누를 만들 수 있을까? 브레인 스토밍 Tip! 1. 남의 아이디어를 비판하지 말것 2. 자유로운 분위기를 조성할 것 3. 남의 아이디어에 내 아이디어를 덧붙여 더 좋은 아이디어를 제시 4. 질보다는 양 |
| 2 | 기능 우선순위 |
Positioning Map을 그려 아래 내용을 그룹화 한다. 이후 비지니스 목표에 따라 우선순위를 정하여 기간내에 서비스를 제작할 수 있도록 한다. 그룹화 내용 1. 중요한 기능 2. 중요하지 않은 기능 3. 접근성 4. 복잡도 예시  |
| 3 |
서비스컨셉 | 아래 내용에 따라 서비스 컨셉을 구체화한다. 1. When/Where : 어떤 상황(Context)에서 2. Who : 누구를 대상으로 3. How : 무엇을 할 수 있는 4. What : App / Website |
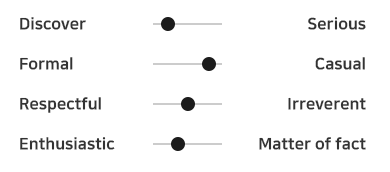
| UX Write | 서비스 컨셉에 따라 UX Write를 정한다. UX Write는 서비스 내에 사용하는 단어나 문구 톤을 설정하는 것이다. 문구 톤 정하기 예시  Label을 작성할 시 Tip! 1. Specific : 링크를 눌렀을 때 어디로 이동하는지 정확히 지시해주어야 한다. 2. Sincere : 기능에 대한 단어를 정확히 해야한다. 3. Substanfial : 페이지에서 정보의 중요도에 따라 강약 조절이 필요하다. 4. Succinct : 쉽고 간단하게 전달. 텍스트를 최대한 짧게 줄여야 한다. |
|
| 4 | User Story | 메인 기능 및 Task를 설명하는 방법 중 하나이며, 각 특징은 아래와 같다. 특징 1. 기능을 사용하는 주체/기능/목적을 정의한다. 2. 프로젝트 실무자들을 위한 커뮤니케이션 도구 역할을 한다. 3. 애자일 방법론에서 많이 사용된다. 4. "00가 00이유로 00기능을 사용한다."의 구조를 가진다. 5. 유저 스토리는 사용자 목표에 기반한다. 예시  출처 : NNgroup |
| 5 | User Scenario |
서비스/제품이 제공할 사용자 경험을 이야기 형태로 기술하는 것을 말한다. 특징 1. 유저 스토리보다 넓은 범위의 사용자 목표들을 다룸 2. 페르소나와 결합되었을 때, 사용자의 Task와 목표, 동기를 이해하면서 서비스/제품을 디자인하는데 유용 구성요소 1. 사용자 : 페르소나가 2. 목표 : 무엇을 위해 3. 동기 : 왜 4. 외부요소 장점 1. 사용자 관점에서 Task Flow와 IA를 짜는데 유리하다. 2. 사용자가 원하는 정보의 Navigation을 고려하여 서비스 구조를 잡을 수 있다. 3. 사용성 테스트의 시나리오로 활용 가능하다. 주의할 점 1. 시나리오는 리서치/데이터 모델링 단계에서 수집/분석된 자료에 디자이너의 추측과 아이디어가 더해져야 한다. 2. 시나리오상의 Task들이 사용자의 목표를 중심으로 선택되었는가를 반복적으로 확인 필요하다. |
| 6 | Storyboard | 유저 시나리오를 컷 방식으로 그려내는 것을 말한다. 장점 1. 시각점 이점 2. 공감대 형성 3. 빠르고 비용이 들지 않는다. 예시  |
| 7 | User Flow | 유저가 서비스 / 제품을 이용하면서 수행하는 Task의 흐름을 나타낸다. 구체적인 화면/기능/인터렉션을 정의하며, 모양에 따른 규칙을 따른다. 제작 규칙 1. 타원 : 시작/끝 2. 사각형 : 동작 / 프로세스 3. 마름모 : 조건 추천 Tool 1. Draw.io 2. Omnigraffle 예시  |
| 8 | Information Architecture |
Information Architecture는 정보의 구조를 설계하는 것으로, 자세한 기능/이름을 트리 형태로 설계/정의하는 작업이라고 생각하면 된다. 주의 사항 1. App은 3단계, Web은 4단계 Depth가 적당하다. 2. 카테고리 분류는 카드 소팅을 이용한다. 3. 메뉴의 이름은 최대한 쉽게 설정해야 한다. 예시  출처 : NNgroup IA에서 사용하는 Navigation 종류 1. Hierarchical Navigation 한 화면에서 시작해서 1Depth 씩 내려가는 방식의 네비게이션. 다른 화면으로 이동하기 위해서 첫 화면으로 이동해야 한다. 2. Flat Navigation 여러 카테고리의 컨텐츠간 이동이 가능한 형태. App의 하단 탭이 대표적임 3. Contents-Driven Navigation 컨텐츠 간 이동이 매우 자유로운 구조. 게임이 대표적임 |
'달밤에 기획하기 > UX UI 다시보기' 카테고리의 다른 글
| #6 - Deliver (0) | 2021.05.21 |
|---|---|
| #5 - Develop (0) | 2021.05.21 |
| #3 - Discover (0) | 2021.05.21 |
| #2 - UX Design Process (0) | 2021.05.20 |
| #1 - UX / UI 개념 알기 (0) | 2021.05.18 |



