
VS Code는 Visual Studio Code의 약자로, 오픈소스 웹 에디터이다. 이전에는 Sublime Text를 썼지만, 요즘 VS Code를 많이 사용한다고 하여 VS Code를 설치하고 사용해보려 한다.
기본 환경 셋팅
VS Code 설치
아래 사이트에서 운영체제에 맞는 버전을 설치한다.
#VS Code
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
확장 기능 설치

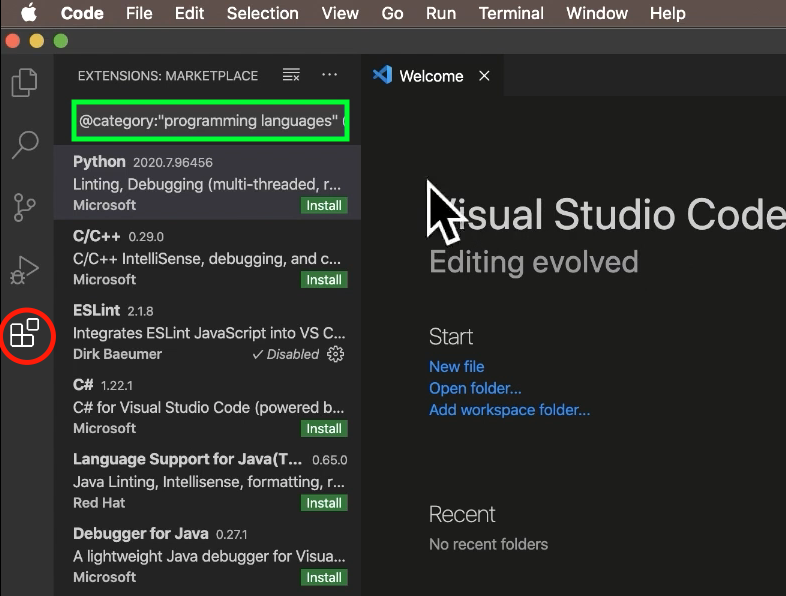
좌측 최 하단 메뉴(빨간 동그라미)는 확장 기능을 관리할 수 있는 메뉴이다. 해당 메뉴를 클릭하고, 검색 창(초록 박스)에 원하는 확장 기능을 검색하여 설치하자.
Korean Language Pack for Visual Studio Code
한국어를 적용할 수 있게 한다.
Beautify

열을 예쁘게 맞춰 준다. 위의 이미지의 "바로가기 키"에서 단축키를 별도로 추가해야 사용할 수 있다.
One Dark Pro

HTML 코드를 종류에 맞게 예쁘게 칠해준다. 색을 보고 코드가 잘 입력되었는지 확인 가능하다.
vscode-styled-components

CSS 코드를 종류에 맞게 예쁘게 칠해준다. 색을 보고 코드가 잘 입력되었는지 확인 가능하다.
live server

만든 코드를 브라우저에서 미리보기 할 수 있다. 작성 중인 화면에서 우클릭을 하여 "open with live sever"를 클릭하면 화면을 확인할 수 있다.
Material Icon Theme

좌측에 표시되는 파일들을 예쁘게 로고로 바꿔준다. 한눈에 확인하기 편하다.
유용한 단축키
- 단어 바꾸기 : command + alt + F
- 들여 쓰기 : Tab
- 내어 쓰기 : Shift + Tab
- 화면 분할 : command + \
- 분할 화면 닫기 : command + w
- 랩핑 : 랩핑 할 영역 드래그 + comman + shift + P +wrap with abbreviation 검색하여 엔터 + 랩핑 하고 싶은 태그 입력
- 전체 저장 : command + alt + s
- 탭 왼쪽으로 이동 : Cmd + Shift + [
- 탭 오른쪽으로 이동 : Cmd + Shift + ]
'달밤에 코딩하기 > HTML CSS 공부하기' 카테고리의 다른 글
| #5 - HTML 작성 준비 (0) | 2021.04.04 |
|---|---|
| #4 - CSS 기본 문법 (0) | 2021.04.04 |
| #3 - HTML 기본 문법 (0) | 2021.04.04 |
| #1 - 배경 지식 쌓기 (0) | 2021.04.04 |
| #0 - 프롤로그 (0) | 2021.04.04 |



